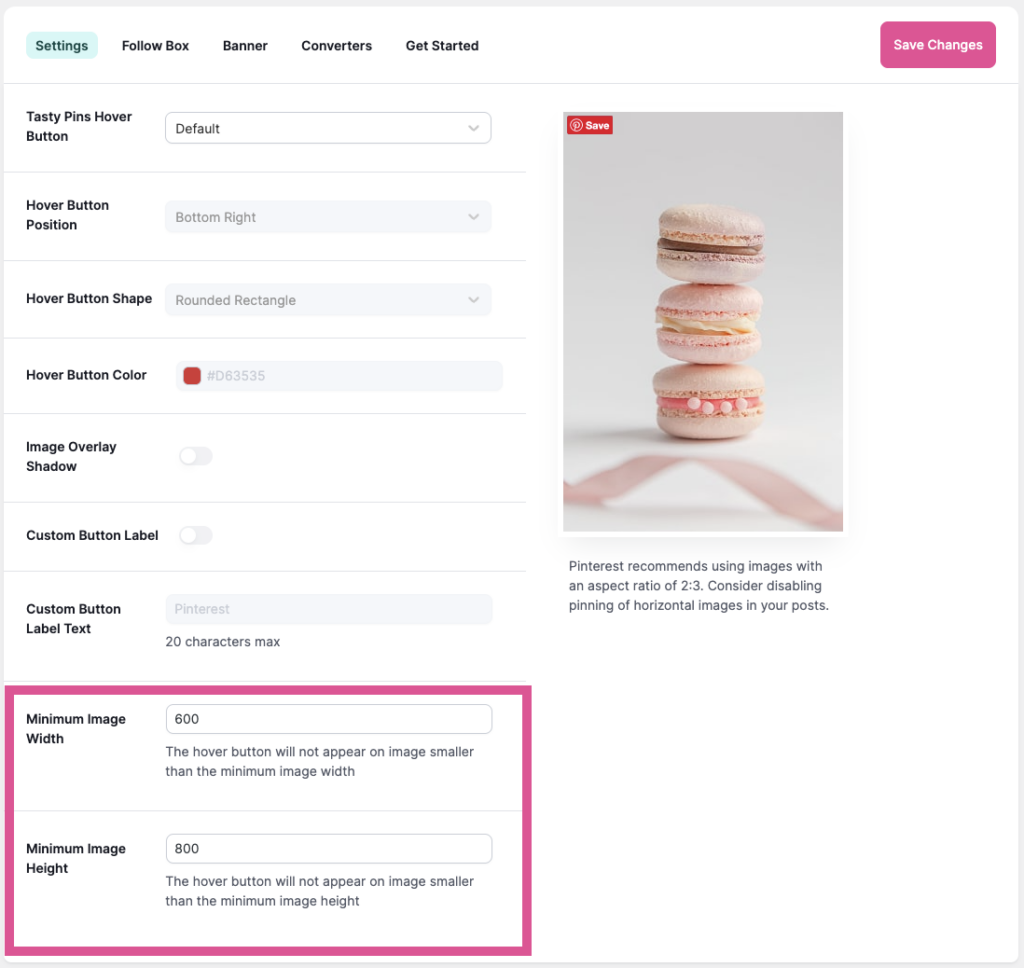
If you’re using Tasty Pins with Fusion Builder this filter will enable support for disabling pinning based on the minimum image width and height.

***Before doing this, make sure that you have access to your site’s files via FTP (the editor in WordPress is not sufficient in case problems arise) and that you are comfortable with editing your functions.php file. Any minor error in the functions.php file can result in the “white screen of death,” which is easily fixed via FTP but is difficult to fix otherwise (and a nuisance as your site will be unavailable until fixed).***
Just add in the following snippet to your theme’s functions.php file:
/**
* Filters the 'fusion_imageframe' shortcode to apply Tasty Pins' minimum image size.
*
* @param string $content Existing shortcode content.
* @param string $tag Shortcode tag.
* @return string
*/
add_filter(
'do_shortcode_tag',
function( $content, $tag ) {
if ( 'fusion_imageframe' !== $tag ) {
return $content;
}
if ( ! class_exists( 'Tasty_PinsFrontend' ) ) {
return $content;
}
$settings = Tasty_PinsFrontend::get_configuration_settings();
if ( empty( $settings['minimum_image_width'] ) && empty( $settings['minimum_image_height'] ) ) {
return $content;
}
return preg_replace_callback(
'#<img([^>]+)>#',
function( $match ) use ( $settings ) {
$img = $match[0];
if ( false !== stripos( $img, 'data-pin-nopin' ) ) {
return $img;
}
$attrs = shortcode_parse_atts( $match[1] );
$should_be_nopin = false;
if ( ! empty( $settings['minimum_image_width'] )
&& ! empty( $attrs['width'] )
&& (int) $attrs['width'] < (int) $settings['minimum_image_width'] ) {
$should_be_nopin = true;
}
if ( ! empty( $settings['minimum_image_height'] )
&& ! empty( $attrs['height'] )
&& (int) $attrs['height'] < (int) $settings['minimum_image_height'] ) {
$should_be_nopin = true;
}
if ( $should_be_nopin ) {
$img = str_replace( '<img ', '<img ', $img );
}
return $img;
},
$content
);
},
10,
2
);