Select and customize recipe card templates
After you’ve uploaded the Tasty Recipe plugin to your site, the next step is navigating to the Tasty Recipes plugin settings.
Log into your WordPress dashboard. Navigate to WP Tasty → Tasty Recipes.
From here you’ll see several options in the navigation panel at the top of the page. In this support article, we’re going to focus on the Design tab.

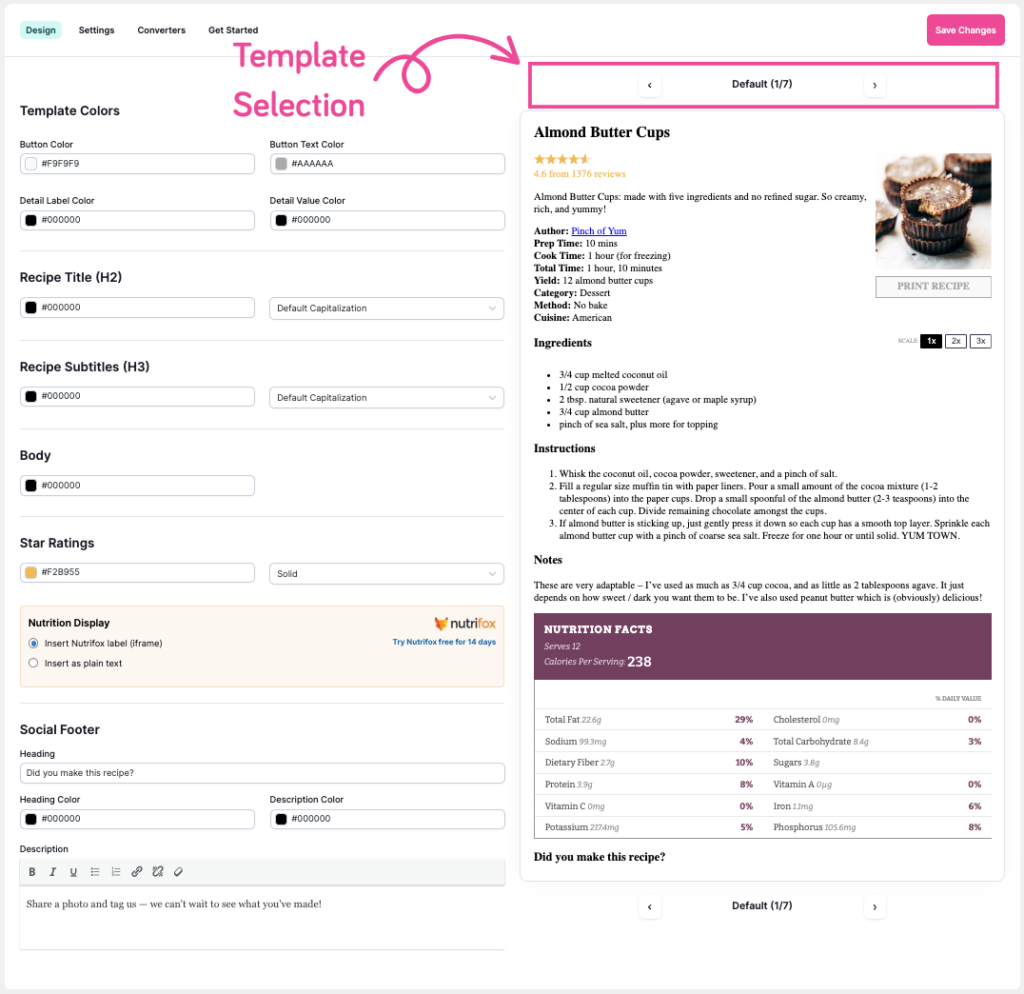
Design Tab
From the Design tab, easily select the Tasty Recipe card template you would like to use. You can preview each of the recipe card templates by scrolling through the card selections in the preview.
Here, you can easily customize things like:
- the color of your recipe text
- the background color of your recipe card
- button colors
- your social share footer – the ability to link to a social platform is only available on the Fresh and Bold templates.

The design tab will give you a pretty good idea of how your recipe card will look, but I would recommend setting up a post with a recipe card to preview it on the front end of your site. There the styles that are inherited from your theme will also be applied to the recipe card.
Next up: Check out this article about how to add your first recipe to a post: How do I add a Tasty Recipe to my post?
Recipe card template preview
The Tasty Recipes plugin comes with a variety of styling options. When the plugin is first activated, recipes have minimal styling that automatically picks up the styles of your theme and makes the recipes blend into the rest of your site. If you’re looking for a more styled layout, Tasty Recipes offers a few options.
Note: Only 3 recipe templates (Default, Simple, and Snap) are included with Tasty Lite.
To select a recipe card style, navigate to WP Tasty → Tasty Recipes and select a style from the options.
All recipe cards have an optional Instagram footer for Pro users. If you include your Instagram handle and hashtag information, the Instagram footer will show up below the recipe card.
If you are switching from the uploaded Bold or Fresh recipe cards to the built-in ones, please read our documentation here.
The images below show an example of what the recipe cards will look like. Because Tasty Recipes picks up styles from your theme to make the recipes look “at home” on your website, the cards may appear slightly different on your site.
Don’t feel like scrolling? Jump to a specific recipe card by clicking on the name of the card below:
Snap recipe card

The Snap recipe card template is the latest addition to our suite of recipe card templates! It puts the spotlight on recipe photos while keeping the essential recipe details right at your readers’ fingertips.
Default recipe card

The Default recipe card has a transparent background (i.e. it’ll match the background of your site) and a smaller corner image.
Elegant recipe card

The Elegant recipe card has a light-grey background (can be set to match your theme), modified recipe details, capitalized headers, and smaller fonts for the notes and nutrition information. This template is only available to Pro users.
Simple recipe card

The Simple recipe card has a transparent background (i.e. it’ll match the background of your site), a thin grey border, modified recipe details, all lowercase headers, and smaller fonts for the notes and nutrition.
Modern Compact recipe card

The Modern Compact Recipe Card features a side-by-side format for the ingredients and instructions when viewed on desktop and tablet screens. On mobile (or any screens smaller than 500px wide), the recipe displays with the ingredients on top and instructions below. This template is only available to Pro users.
Bold recipe card

The Bold Recipe Card emulates the style found on the Pinch of Yum website. A centered top image, bold lines, and strong content areas accentuate the recipe design. An optional footer area has your Instagram information, and Nutrifox embeds beautifully. This template is only available to Pro users.
Fresh recipe card

The Fresh Recipe Card was designed exclusively to match the Foodie Pro theme, though it’ll feel right at home on many other themes just as well. Soft grey colors create a simple, modern feel. Custom bullets, numbers, and an optional Instagram footer make this recipe card really stand out. This template is only available to Pro users.
Creating Custom Styles for Tasty Recipes
These templates can be customized to match your blog with CSS. Or, if you’re looking for something totally different, Tasty Recipes also allows you to use fully custom styles for your recipes.
If you are interested in creating your own styles for Tasty Recipes, we give some examples of how to do that in this help doc: How can I create custom CSS for Tasty Recipes?