Add quick links
The jump, print, and review links are generally recommended to improve the user experience and SEO, so we recommend turning them on for your site.
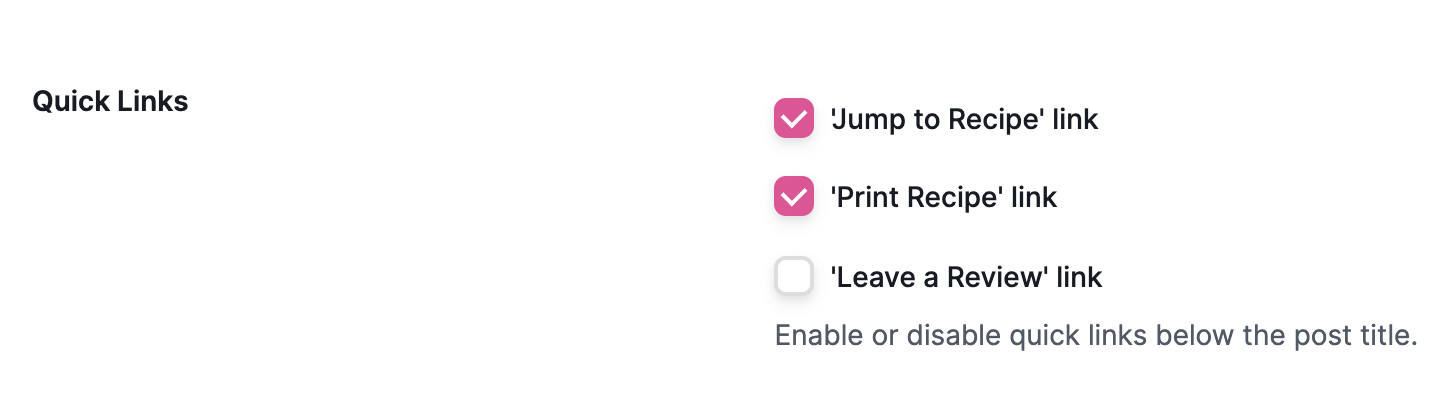
Luckily, Tasty Recipes allows you to toggle these buttons right in the plugin settings. To get started, go to WP Tasty → Tasty Recipes → Settings. Then, select the desired setting from the Quick Links section:

You can choose to show any combination of these links, or none of them. The button(s) will show up below your post title, like so:

The links will only show up on posts that contain a recipe.
Format as buttons
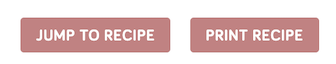
If you’re interested in making these links look like buttons, you can change the Quick Links Style setting from Links to Buttons.

Voilà! Your buttons should now look like the buttons in your recipe card:

Note: The button style for quick links is a Pro feature and requires an active Tasty Recipes Pro license.
Insert with shortcodes
By default Tasty Recipes still gives you the option to easily enable Jump to Recipe, print, and rating buttons from the Tasty Recipes settings, adding them at the top of your post before any of your post content. You also have the option to disable those in the settings and manually insert them in your posts, wherever you would like them to display.
In order to place your jump links anywhere in the post you will use the following shortcodes in the desired location:
To display only the jump link: [tasty-recipes-quick-links links="jump"]
To display only the print link: [tasty-recipes-quick-links links="print"]
To display only the leave a review link: [tasty-recipes-quick-links links="rating"]
To display both the jump and print links: [tasty-recipes-quick-links links="jump,print"]
To display jump, print, and rating links: [tasty-recipes-quick-links links="jump,print,rating"]
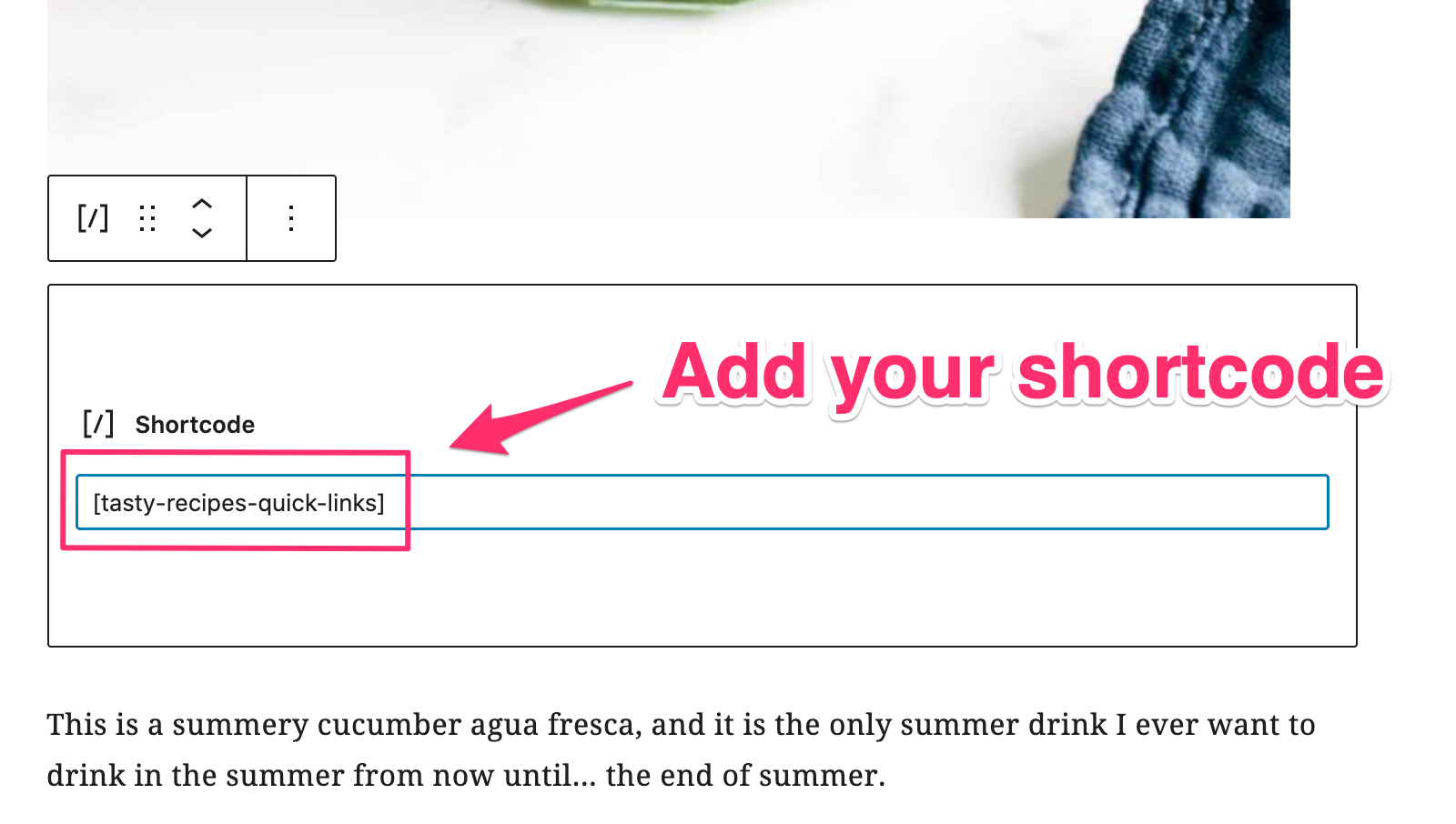
In this example, we placed the links right below the first post image. In the post editor screen, add a shortcode block.
Just select the shortcode block, add your shortcode and save. It’s that easy.


Move links above featured image
If you’re interested in placing your Jump to Recipe and Print quick links that appear at the top of your post, above your featured image, you can use this filter to add it in. We recommend using this code snippet using the 1-click use in WordPress link for WPCode.
If you’re using a Genesis theme and the filter above does not work, try using this filter instead: