Some recipes pop up on Google search results with star ratings, mouthwatering images, and even cook times, while others just…don't? That's because of recipe schema.
It tells search engines, “Hey, this is a recipe!” so your post can show up in recipe carousels, rich results, and even AI Overviews.
It might sound technical, but you don’t need to speak code to make it work for you!
I’ll walk you through what recipe schema is, why it still matters in a world of AI search results, and how to add it to your blog without touching a single line of code.
- Recipe schema markup: What it is and why it's important
- How to add schema for recipes to your posts
- How to use Tasty Recipes to generate automatic recipe schema
Recipe schema markup: What it is and why it's important
Recipe schema markup is what makes your recipes stand out in search results.
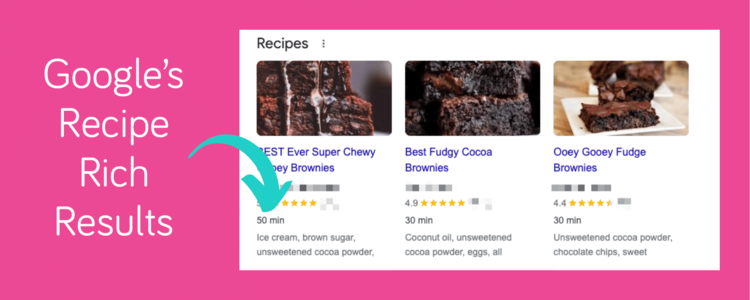
When you add schema markup, you’re giving Google a recipe card packed with everything it needs: ingredients, cook time, ratings, nutrition info, and more. That’s how you get those eye-catching results with stars, photos, and preparation times.
This extra info makes your recipes more attractive and informative to potential readers, too!
Look at thy gooey brownie example below. 👇🏻

This kind of result is called a Google rich snippet for recipes. And, they're proven to drive more clicks (especially when there’s chocolate involved! 🍫).
Schema markup also boosts your chances of showing up in recipe carousels, Discover, and AI Overviews.
So while it’s not a promise you’ll rank #1, adding proper schema gives your blog and your recipes a serious SEO edge.
How to add schema for recipes to your posts
Now I'll show you how to add this recipe schema to your WordPress recipe site!
There are two ways to do this:
- Manually (using lots of code)
- Automatically with one of the best schema plugins for WordPress (my suggestion!)
Many food bloggers start with a free option like Tasty Recipes Lite. It generates the right recipe schema behind the scenes. And, it's free!
Want more recipe card templates, features like Cook Mode, and more? Get Tasty Recipes Pro.
Add recipe schema the manual way: coding involved ⚠️
Adding recipe schema manually?
It's like following a complex recipe from scratch. Don't believe me? Take a peek at what recipe structured data looks like in the photo below.

Still want to take a crack at it? Here's what to do:
- Get your ingredients: Start by understanding the ingredients for the schema for recipes. These are the fields you need from schema.org, like the recipe title, ingredients, and cooking time.
- Mix your dough: Add the schema markup to your post's HTML code. This part is like precisely measuring and adding your ingredients. One little mistake in code could lead to big errors on your page and a bad taste in your audience's mouth.
- Oven time: After adding your markup, use tools like Google's Rich Results Testing Tool so that everything is baked perfectly.
This lets you control every detail. But, it's a bit like perfecting a dish from scratch: rewarding but time-consuming. And don't forget, there's zero room for error.
So, if you'd rather skip straight to decorating the cake, our WordPress recipe plugin is an easier yet equally delightful (dare I say fun!) way to get your recipes search-engine-ready!
Generate recipe schema automatically with Tasty Recipes

Tasty Recipes generates schema for your recipes automatically.
It's the best recipe schema WordPress plugin out there! You get all the benefits of recipe schema without lifting a finger.
Here's how: Tasty Recipes automatically adds the right recipe schema markup to your recipes, adding to your chances of getting rich snippets in search results.
But that's not the only benefit to Tasty Recipes. Here are a few more:
- Simple setup: Installing Tasty Recipes is quick and easy. No complicated steps. Just a few clicks, and you're set!
- Made for WordPress: It blends into your WordPress site like cocoa into the ooey, gooey brownies. It picks up your theme's style for a consistent look.
- Customization galore: Choose from 6 template designs to make your recipes pop.
- Reader-friendly: Your readers have everything they need at their fingertips, from adjustable portion sizes to nutrition facts and hands-free cook mode.
- SEO-boosting: The plugin uses up-to-date JSON-LD structured data. That way, your recipes stay in good standing with search engines.
Choosing Tasty Recipes as your WordPress recipe plugin means more than just making your recipes more clickable. It's about improving your entire blogging experience.
For you, it means no tech headaches or fiddly adjustments. It's an engaging, interactive journey from screen to plate for your readers.
In short, it's exactly what you need to manage your recipes effortlessly and effectively!
How to use Tasty Recipes to generate automatic recipe schema
Want to know exactly how Tasty Recipes works before you commit?
Understandable! Let me show you.
1. Download and install Tasty Recipes.
After you grab Tasty Recipes, the process is pretty straightforward.
But if you need help, there are guides for downloading the plugins and uploading them to your site.
Not to mention an awesome support team, who's there to help you whenever you need it!
2. Get your recipe card settings just right.
This is where the customizing begins! Choose a recipe card template and try different settings (colors and fonts) that match your site's theme.
That way, your recipes blend right in.
3. Start a new post and add a Tasty Recipe card!
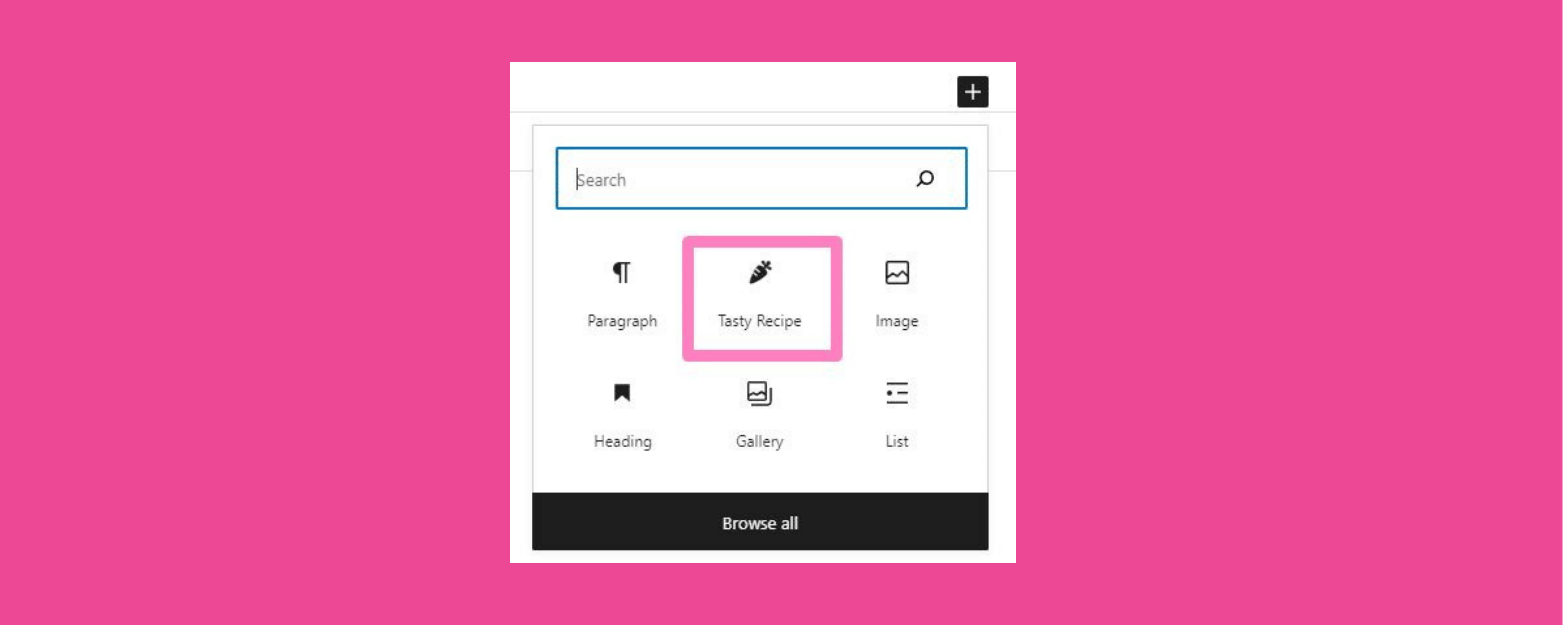
Start a new post in WordPress. Click the (+) icon, and you'll find the Tasty Recipes icon in your post editor.

Clicking on this icon adds your recipe card to WordPress. And guess what? From here, you can add all the delicious details of your recipe: title, description, ingredients, total time, and more!

So you can probably guess the last step: add your recipe details and watch your rich snippets come to life!
Once you've added all that info, click Update. Like magic, a beautiful recipe card will appear in your post!
Now, I wouldn't go this far and not show you the finished product.
Here it is! A finished Tasty Recipes recipe card for those oh-so-decadent ooey gooey chocolate brownies.

And, before I forget: the recipe card isn't just about looks!
There's a built-in Call-to-Action (CTA) at the bottom that nudges your readers to engage. Maybe by sharing on social media! Ultimately, that customization is up to you.
How will you add recipe schema to your site?
So, as I wrap up, it's important to note that recipe schema is still used and is still important. Probably more now than ever!
Recipe schema is like adding the perfect garnish to your food blog. It makes your recipes stand out in Google's search results and improves the overall reader experience. And remember, you don't need to be a tech whiz to do this.
Grab Tasty Recipes to add the zest your food blog needs.
And if you hit a roadblock, give us a shout! Here's to serving up your culinary creations in style!
🥒 Keep your recipes fresh & easy to find 🔎
Want more readers to find your recipes on Google? Recipe schema is a start, but there's much more to explore! Get the WP Tasty newsletter for easy tips on recipe SEO, blog growth, and more.

