Want to add a Jump to Recipe button in WordPress?
You can do this the easy way or the hard way. The easy way? Using a WordPress recipe plugin.
Here's why it's the best choice for your recipe blog:
- Readers can skip straight to the recipe (without skipping your whole post).
- The button looks polished and matches your site’s vibe.
- Save time with a quick setup. And no messing with HTML or shortcodes.
And if you're feeling techy? I’ll also show you how to add one manually. But fair warning… it’s a little more work.
Adding a jump to recipe button with a plugin
With Tasty Recipes Lite, brand-new bloggers can add a jump to recipe link in WordPress for free.
Want the Jump to Recipe button (+ other quick link style options)? That’s part of the Pro version.

Jump to Recipe and Print Recipe buttons at the top of a blog post or page lead to a good user experience on your site, and that's big for SEO.
Tasty Recipes makes it super easy for food bloggers to add these buttons at the top of every recipe.
Just using a Tasty Recipes recipe template automatically adds Jump to Recipe and Print Recipe buttons to your posts.
No need to mess around with recipe shortcodes, page builders like Elementor, or HTML text (which is required by Squarespace).
Just enable both the print and jump buttons, or just one or neither.
Now, let's put this tutorial into action and do it step-by-step with Tasty Recipes!
First, grab the plugin thousands of food bloggers use to add Jump to Recipe buttons to their sites. It’s one of our most-loved features. ⭐️
1. Grab Tasty Recipes and add it to your WordPress site
First, get Tasty Recipes. Then, you'll get an email with your license info and a link to download the plugin. Download the zip file, and leave it zipped!

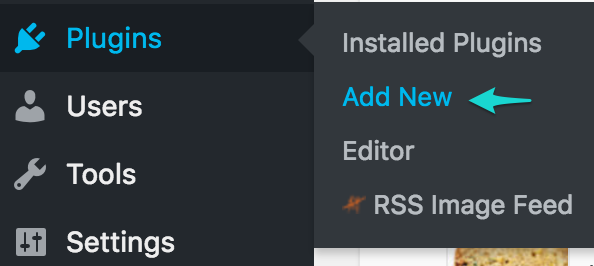
Next, upload and activate the plugin on your WordPress site. Log in to your WordPress dashboard. Then go to Plugins > Add New. And upload the zipped file.
This support doc has more helpful details on uploading the plugin if you need it.
Time to verify that license! Your License Number is in your Purchase Confirmation email or on the Purchase Confirmation page. Copy it.

Go to your WordPress dashboard. Go to WP Tasty > Dashboard. Click the Enter License button and paste in your license key. Click Activate License, and you're good to go.
All that's left is ticking boxes! And some optional styling edits on your end.
2. Style and add a jump to recipe button to your food blog recipe posts!
To set this up, go to WP Tasty > Tasty Recipes > Settings from your WordPress dashboard.
Look at the Quick Links section. Tick the box to the right that says “Jump to Recipe” link. This is the same place to tick for the “Print Recipe” button, too.

Down below, there's also the Quick Links Style section. The dropdown gives you the choice between styling them to look more like buttons or links.
Rather than making a smooth scroll to the recipe card, clicking this button will “jump” users down the page to your recipe.
The buttons will pick up your default theme styling, which means your button will look “at home” on your site.
Just look how homey it is on Cookie and Kate's recipe page.

Plus, if you'd like to customize them, it's easy to do with CSS.
Please note: Mediavine ads may be affected by the Jump to Recipe button, which could affect your ad revenue. If you need help or have questions about this, our support team is here for you!
Add a jump to recipe button in WordPress the hard way
If you're cool with coding, you can add a very basic “Jump to Recipe” link without a plugin.
However, keep in mind that this takes a lot more time, and the links look super plain compared to what plugins do.
Here's how to add a Jump to Recipe button in WordPress manually:
- Find the recipe start point: In your recipe post, find where the recipe instructions begin.
- Insert the anchor: Add the shortcode just above the recipe:
<a name="recipe"></a>. This marks the jump to spot. - Create the link: At the top of your post, add this code:
<a href="#recipe">Jump to Recipe</a>. This creates the clickable link. - Test It out: Preview your post and make sure clicking the link takes readers straight to the recipe instructions.
Why a plugin is easier: Plugins automate this process. It saves me so much time compared to the time suck of copying, pasting, and triple checking my code & its location.
Plus, Tasty Recipe's “Jump to Recipe” button blends perfectly with your site's design. You don't need to fiddle with extra code for styling. Unless your inner designer is really set on it!
Tasty Recipes: the ultimate WP recipe maker plugin
Tasty Recipes is the best WordPress plugin to improve both you and your readers' experience.
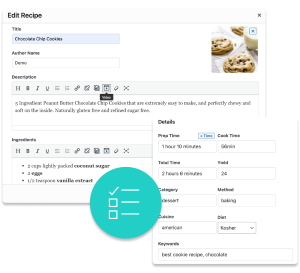
It makes it so easy to add recipe cards to WordPress as well as jump to recipe buttons.

Interested in trying Tasty Recipes?
With our easy-to-use, customizable recipe card plugin, Tasty Recipes helps you look good — and your recipes look even better.
Take a look at all Tasty Recipes has to offer.
Also, don’t forget about our 14-day money-back guarantee! Trying Tasty Recipes is risk-free!
Our WordPress recipe maker plugin has recipe schema for beautifully displayed recipes in search results. You may even see your recipe snippets climb to the top on Google.
You also get printable recipe cards, Pinterest and social media integration, as well as rock-solid recipe SEO, and so much more.

