When you add a Pinterest button to your blog, all it takes is a click for someone to share your recipe, outfit idea, or craft/project.
And that save? It brings new people to your site. People who might never have found you otherwise. This simple button unlocks huge potential: more clicks, more saves, and more eyes on your content.
In this guide, I'll show you how to add a Pinterest button to your images, style it to match, and make sure it works on phones too.
Why add a Pinterest button to WordPress?
Without a Pinterest save button, readers have to copy links or save screenshots to save or share your content — and most won’t.
With it, saving takes one tap, and your post is instantly shareable.

Adding the Pinterest button to your images:
Turns readers into promoters. Every “Pin this” click puts your content in front of new audiences on a whole new platform — Pinterest.
Keeps your content working for you. Pin views and engagement don't go *poof* like Instagram stories, reels, or TikToks. They keep going around, especially if your content is timeless and helpful.

Makes your blog feel welcoming and interactive. A small “Pin It” hover button adds a friendly, professional touch. It's like saying, “You can save this recipe for later if you’d like!”
Bring new traffic without extra effort. Once your Pinterest buttons are set up, they quietly do the work for you.
These buttons help your blog grow while you’re busy living your life. ✨
How do I add a Pinterest button to WordPress?
Back in 2016, Pinterest changed the name of the Pinterest “Pin It” button to the Pinterest “Save” button. But you still hear lots of names for it.
Whether you call it a “Pin It,” “Share,” “Save,” or “Hover” button, it's the same thing. It lets you (and your audience!) pin your blog images to Pinterest easily.
There are two ways to add Pinterest buttons to your website:
- With a WordPress Pinterest plugin (quick and easy, our suggestion)
- With code (warning, tedious and complicated)
I'll walk you through a hands-on how-to with Tasty Pins, so your readers can start sharing your content today!
How to add a Pinterest button to WordPress with a plugin
Tasty Pins is the best WordPress Pinterest plugin for adding the Pinterest save button to your site! We love it because it's ours, and because it just works.
And all without any coding hassle.
Installing the plugin is a piece of cake, and it works with most WordPress themes out there (besides these ones).
❤️ Join the creators who love Tasty Pins because it's:
- Quick to set up
- Mobile-friendly (toggle on/off for phones)
- Easy to style (color, shape, label, position)
- Under your control (where the button shows — posts, pages, or both)

1. Download Tasty Pins
Grab Tasty Pins or our All Access Bundle. From there, download the ZIP file and get your license key.
2. Upload and verify Tasty Pins in WordPress
Go to Plugins in your WordPress dashboard and click Add Plugin → Upload Plugin → Choose File.
Upload your plugin ZIP file. Hit Open → Install Now.

When the plugin uploads, you'll see a similar screen to below. Hit Activate Plugin.

Now it's time to add your license key to activate your plugin!
Go to WP Tasty → Dashboard. Click the Enter License Key button and paste in your license key. Last, click Activate License.

Now, you're done with the most technical part!
🍭 Tasty Tip: Use our step-by-step guide to connect your WordPress website to Pinterest.
If you’re new to Pinterest, setting up (or switching to) a Business account is quick and easy. Once your site is connected, you’ll unlock access to:
- Pinterest Analytics — track what your audience is saving
- Rich Pins — automatically show extra details like titles or ingredients
- Pinterest Ads — promote your top posts to grow faster
3. Add the Pinterest button to your images
Time to turn on Tasty Pins and add your Pinterest save button!
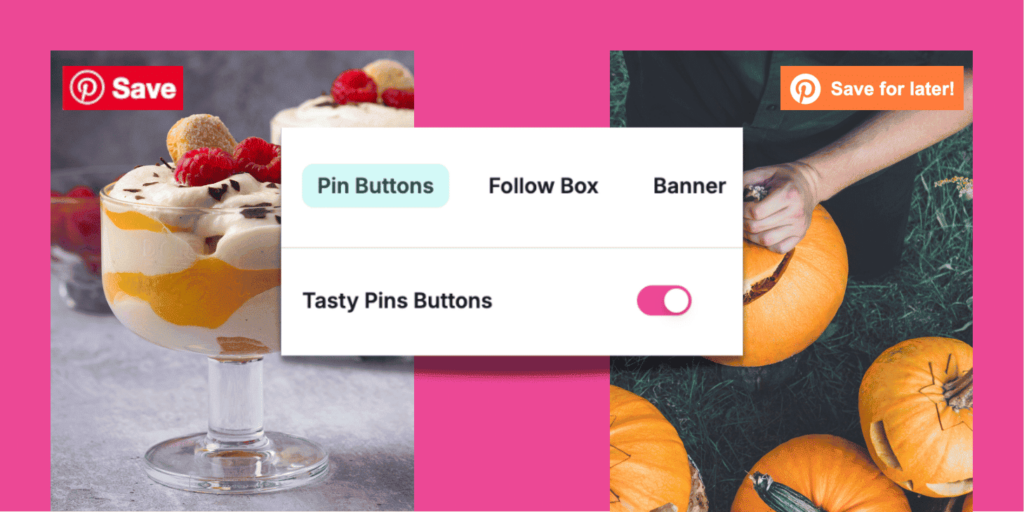
Just go to WP Tasty → Tasty Pins → Pin Buttons. Toggle the buttons on.

If you thought installing the plugin was easy, you'll love styling your save button.
Under, Tasty Pins Button Style, choose the Default button (classic white P + “Save” with a light red overlay) or a Custom one.
In the images I created above, the first shows the Default look. The second shows a custom Pinterest Save button with a little extra personality.
Or, style your own! You have full control over the image hover and post button here.

Here's what else you get to choose:
- Whether your button shows up on hover or stays on
- Where the button shows on your image (top right, top left, center, bottom right, or bottom left)
- The buttons shape, color, and shadow
- What it says! (Pin this recipe, Save this itinerary, etc.)
And so much more!
P.S. You can come back and tweak anything anytime! Just don't forget to hit Save Changes before you go.
Tips for making the Pinterest button on your images truly yours
1. Turn on your Pinterest buttons for mobile viewers. 📲 Make sure you choose Custom under your Pin Buttons settings. Then, scroll down to Mobile Button Visibility → On.

Give your post a quick peek on your phone. If the button covers text or the prettiest part of your photo, scoot its position or raise the minimum image size.
That way, your recipes, outfits, and crafts are one-tap savable during school pickup, grocery lines, and couch time.
2. Take advantage of Tasty Pins' unique Pinterest banner
Tasty Pins gives you the option to add a unique Pinterest banner to the first image on your post or page.
It’s that friendly “Save for later!” ribbon that sits right on your photo as a gentle nudge for readers to pin before they scroll.
Head to WP Tasty → Tasty Pins → Banner and toggle it On. From there, you can change the text and color to match your brand.

Want only the banner to show? Toggle off Regular Pinning.
It's totally personal preference, but I like turning off Regular Pinning because then I don't have buttons and the banner on the same image. The first image is the most likely to get clicked anyway. Plus, it's nice to have my other images totally clean!
3. Feel free to adjust the minimum Pin image size you want to target for your Pin button.
After all, Pinterest favors vertical images. So, it’s a great idea to set a minimum height and width for your Pins! Anything smaller won't be pinnable.

4. Turn on the Pinterest follow box too
When a reader clicks Save on one of your images, Tasty Pins can gently pop up a Pinterest follow Box with your Pinterest profile — right in that happy “I just pinned this!” moment.
Head to WP Tasty → Tasty Pins → Follow Box, add your profile, and personalize the message to feel like you!

It’s a gentle push that turns a new pinner into a loyal follower without pulling them away from your post.
FAQ on adding a Pinterest button to your site
How do I get the Pinterest button for Chrome?
Open Chrome and add the Save to Pinterest extension from the Chrome Web Store (Menu → Chrome Web Store → search “Pinterest” → Add to Chrome).
That helps you save ideas while you browse. To show a Save button on your own site for all readers on Chrome, Safari, and mobile, turn it on with Tasty Pins.
What's the deal with the Pinterest save button extension?
Some readers have the Chrome or Safari browser extension, so a save button pops up on images they see. But many people don’t have it, and it doesn’t work on mobile. So you definitely shouldn’t depend on it.
Why isn't my Pinterest button working?
Don't worry! This is a common mishap. It could be caching, a second overlay from another tool, mobile visibility turned off, or something else.
We have an entire article filled with 8 reasons (and fixes) for your Pinterest button not working. Give it a read!
How do I use the Pinterest save button?
You use it on your site to get more saves. Once it’s on, your readers do the rest!
They hover or tap an image, hit Save, choose a board, and your post is pinned with a link back to your site. It's simple for them, and steady traffic for you.
How do I remove the Pinterest save button?
Turn it off site-wide in WP Tasty → Tasty Pins → Pin Buttons by toggling Tasty Pins Buttons to Off.
How do I remove the Pinterest save button from Pages, not Posts? And headers and footers?
To remove the button from images on site pages, go to Tasty Pins → Pin Buttons → Locations → click Posts. Make sure Pages is not also selected.
Use Ignored Selectors to tell Tasty Pins where not to show the button.
Go to Pin Buttons → Ignored Selectors and add classes like, header or footer. Then save.
How do I remove the Pinterest save button from specific images?
In the post editor, open the image’s Tasty Pins options and check Disable Pinning on this image.
Your turn to add a Pinterest button to your WordPress images!
You're so close to Pinterest-ready blog posts. Tasty Pins gets you there on a less bumpy route.
When you connect Pinterest to your WordPress site, it makes a big difference. Your content is easier to share. You attract more visitors and get them excited about your content.
Plus, with Tasty Pins, you'll be able to:
- add a Pinterest Pin it button to your WordPress images
- control every Pin looks and behaves on your site
- inspire readers to share your content
- tap into steady, long-term traffic opportunities
So why not give it a try?
Get the Tasty Bundle and start promoting your blog on Pinterest. Your future traffic will thank you (and so will your to-do list). ✨
